建站记录
建这个网站的初衷是因为自己知乎被连续封了几次, 以至于让我对这类非可控的平台产生了大量不信任感, 再加之我个人的知乎账号掺杂了大量的非技术相关内容, 所以尽管我在知乎也写了一些技术文章, 但仍并不方便将来贴在简历上. 总总原因驱使下, 在综合考量了云服务器+Wordpress和GitHubPages+Hexo两种方案后, 我还是选择了更为轻便的后者, 毕竟对我而言只是需要一个发布文章与随想的、完全可控的平台罢了, 没必要去折腾什么服务器. 技术选型到此为止, 剩下的便是具体实现了. 这篇文章便是用来记录我的建站流程以及踩到的一些小坑. 顺便一提, 这个网站就叫作SnowyLakeSide好了, 中文名雪之湖畔, 一个独属于我(SnowyLake/雪湖)、面向互联网的小小浅滩.
Github Pages创建
这一步非常简单, 其实本质就是创建一个名为 snowylake.github.io 的repo, 只是要求前缀与github用户名相同. 创建之后实际上我们就已经可以通过repo名访问网站了, 但应该是空空如也的. 然后就可以暂时放在这里不管了, 甚至都不需要clone到本地.
应用Hexo框架本地搭建部署环境
Hexo是一个基于Github Pages的博客发布工具, 支持Markdown, 功能简洁而强大, 生态繁荣插件众多, 久经验证, 是基于Github Pages建站的不二之选.
安装与初始化
在安装Hexo之前, 还是需要先装一个Node.js才行:
https://nodejs.org/zh-cn/download 装好之后进入命令行安装Hexo:
1
npm install -g hexo
1
2cd D:/Workspace/Blog
hexo init
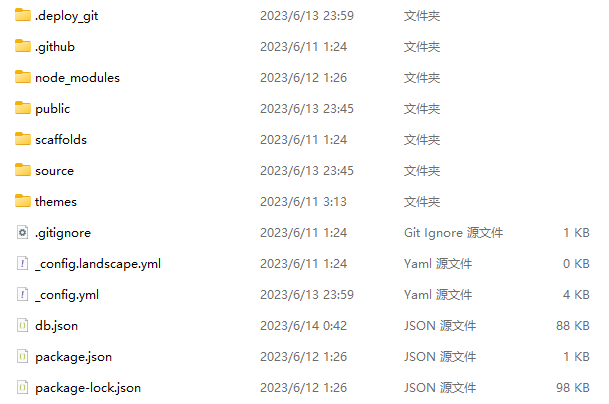
几个比较重要的部分:
- .deploy_git: 最终生成的github repo
- node_modules: 通过npm安装的各种包
- public: 生成的网页文件夹
- scaffolds: 创建新博客用的模板
- source: 网站实际内容, 以md的格式保存, 通过这个文件夹去生成public
- _config.yml: Hexo的配置文件, 各种设置都需要在这里开启
生成与推送
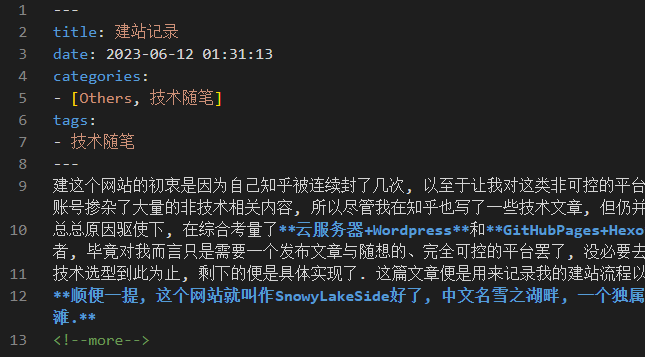
第一次初始化的时候hexo已经帮我们写了一篇名为Hello World的文章,
不过这里还是尝试自己创建一篇. 首先在_config文件中配置网站的基础内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18# Site
title: 雪之湖畔-SnowyLakeSide
subtitle: 'Before it begins, the war we all fear.'
description: 'Graphics Developer, Talk Artist.'
keywords: "" #貌似没用?
author: SnowyLake
language: zh-CN
timezone: 'Asia/Shanghai'
# 自己网站的地址
url: http://snowylake.net
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: git@github.com:SnowyLake/snowylake.github.io.git
branch: main1
2$ npm install hexo-renderer-marked --save
$ npm install hexo-relative-link --save1
2
3
4
5
6
7# Writing
post_asset_folder: true
# 以下为添加内容
marked:
prependRoot: true
postAsset: true
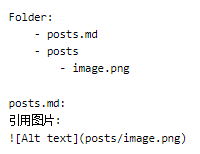
同时, 如果md编辑器是VSCode的话, 还需进行如下设置,
保证向文本中copy图片可以直接保存到同名文件夹下: 
准备工作完成后, 就可通过此命令创建博客了,
命令将在Blog/source/_post下创建HelloWorld.md文件和同名文件夹.
1
hexo new "HelloWorld"
1
2hexo g
hexo d1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24生成public文件夹
hexo generate
hexo g #简写
向github推送
hexo deploy
hexo d #简写
本地预览网站
hexo server
hexo s #简写
hexo s --debug #debug状态下本地预览网站
新建文章
hexo new "postName"
新建页面(后续演示)
hexo new page "postName"
生成并本地预览
hexo s -g
生成并推送
hexo d -g
Next主题配置
安装与配置Next
1 | cd D:/Workspace/Blog |
在Hexo目录下的_config.yml(hexo config)中添加配置:  切换主题:
切换主题: 
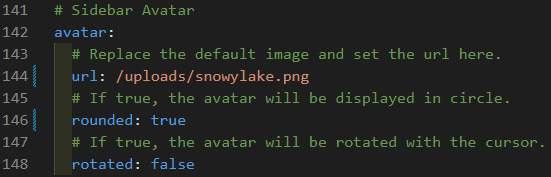
添加博客头像、背景与透明
将博客头像保存在在Blog/themes/next/source/uploads下,
然后在themes/next目录下的_config.yml(主题config)中配置:

将网站的背景图片保存在Blog/source/images下;
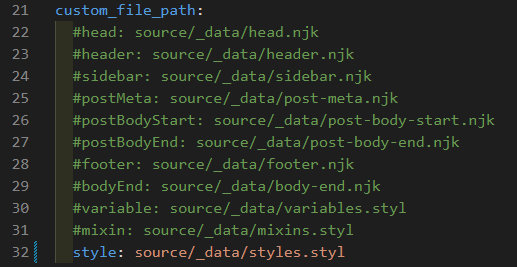
在Blog/source下新建文件夹_data, 并创建文件styles.styl: 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30//背景图片设置
body {
background-image: url(/images/background.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: center;
}
//整体透明
:root {
--content-bg-color: rgba(255, 255, 255, 0.8);
}
//文章背板的颜色rgb
.main-inner > .sub-menu, .main-inner > .post-block, .main-inner > .tabs-comment, .main-inner > .comments, .main-inner >
.pagination{ }
//主体字体颜色
body{
color: rgba(0, 0, 0, 1);
}
//文章标题颜色
.posts-expand .post-title-link {
color: rgba(0, 0, 0, 1);
}
//搜索框透明
.popup {
opacity: 0.9;
}
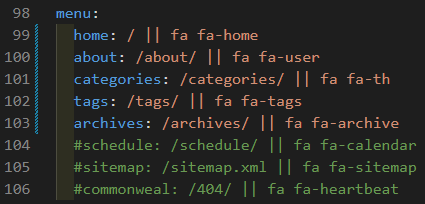
添加菜单
在主题的config中取消相应菜单的注释: 
使用hexo new page命令创建对应的菜单,
之后hexo g重新生成即可.
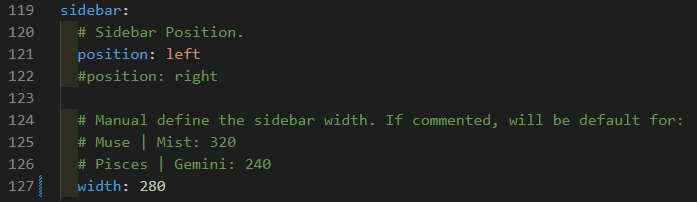
修改侧边栏宽度
主题config中修改width数值. 
添加社交网站链接

添加搜索功能
Blog根目录下命令行安装插件: 1
npm install hexo-generator-searchdb --save
 hexo的config中添加配置:
hexo的config中添加配置:  之后重新生成.
之后重新生成.
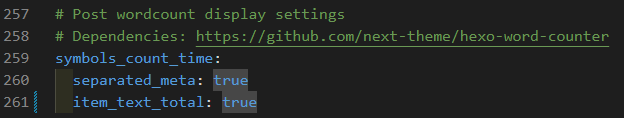
添加文章字数与阅读时长统计
Blog根目录下命令行安装插件: 1
npm install hexo-symbols-count-time --save
 主题的config中设置:
主题的config中设置:  之后重新生成.
之后重新生成.
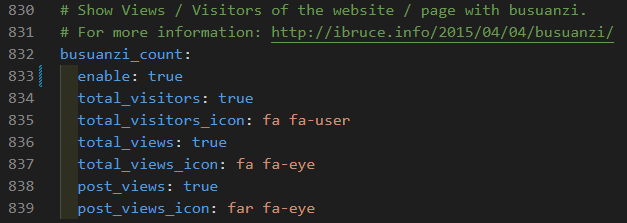
添加网站观看人数统计
主题config中设置. 
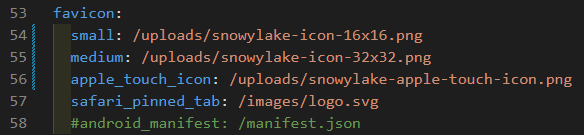
添加网站图标
将网站图标保存到Blog/themes/next/source/uploads下,
在主题config中设置. 
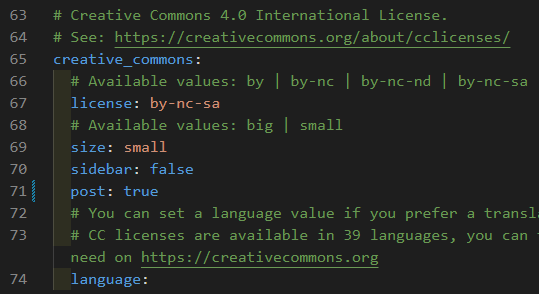
添加文末版权声明
主题config中设置. 
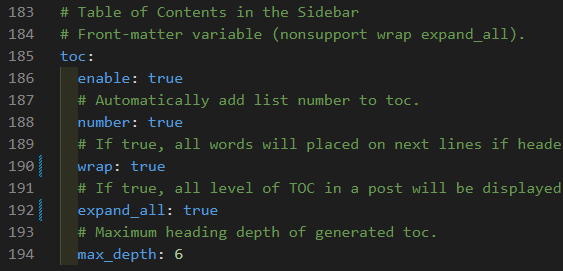
默认展开目录
主题config中设置. 
博客写作功能
声明文章摘要
在想要截止的地方添加<!--more-->标记即可,
标记之上的内容便是文章的摘要. 方便起见可以将这个标记加入到文章模板中去.

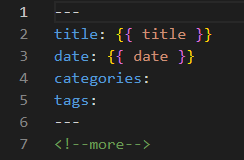
配置自定义模板
每次新建的文章模板被保存在Blog/scaffolds下, post就是'hexo
new'命令创建博客时使用的模板. 根据需求自定义即可,
我这里添加了tag和category, 以及每篇文章都要用到的摘要标签.

文章分类与标签
详细规则参考: https://hexo.io/zh-cn/docs/front-matter
自定义域名
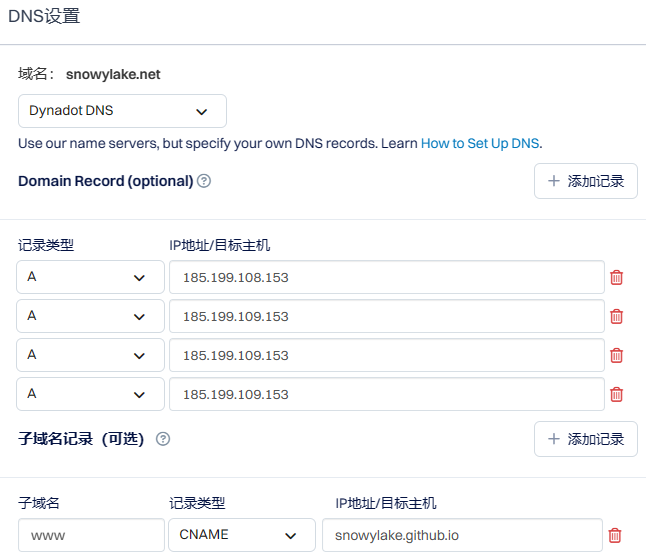
这里我是通过 www.dynadot.com 购买的域名. 首先要对域名进行dns解析,
为了白嫖Github提供的https证书,
这里需要填上四个A作为主域名连接到github提供的ip地址上,
同时用CNAME把www的子域名也给解析了.  之后在source文件夹下创建一个CNAME文件, 注意不要加文件扩展名,
在里面输入要自定义的域名, 比如我的就是 snowylake.net :
之后在source文件夹下创建一个CNAME文件, 注意不要加文件扩展名,
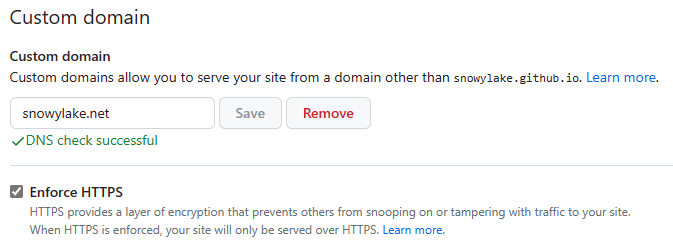
在里面输入要自定义的域名, 比如我的就是 snowylake.net :  之后执行hexo d -g, 生成并提交. 进入github repo页面,
点击setting找到pages, 将域名输入到Custom domain中, 点击save.
同时github还将自动为你的域名申请https证书, 等待片刻后即可勾选Enforce
HTTPS.
之后执行hexo d -g, 生成并提交. 进入github repo页面,
点击setting找到pages, 将域名输入到Custom domain中, 点击save.
同时github还将自动为你的域名申请https证书, 等待片刻后即可勾选Enforce
HTTPS. 
搜索引擎索引
添加索引
需要为搜索引擎添加索引, 才能让网站被各大搜索引擎所收录.
登录https://search.google.com/search-console, 输入网站地址, 选择HTML验证.
将下载的HTML文件拷贝到source文件夹, hexo g,
之后再进入public文件夹, 这时public文件夹中生成的HTML文件是错误的,
需要手动将source文件夹中正确的内容拷过去,
之后再执行hexo d即可通过验证.
Bing端的索引信息在Google完成后可以同步过来, 不需要重复操作.
生成网站地图
Blog根目录下执行命令: 1
npm install hexo-generator-sitemap --save
Reference
https://www.lfzxb.top/the-record-of-build-site-based-on-hexo/
https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html
https://zhuanlan.zhihu.com/p/618864711